1.2.0• Really Good Emails, Email-Level Transformers, and Component Navigation

We've partnered with Really Good Emails to bring Parcel's editor to the 10,000+ emails they've curated. When viewing an email on Really Good Emails, click the Code tab and see the raw HTML from the email. You can edit and see your changes live, send a test to your inbox, and even save the email right to your Parcel account!
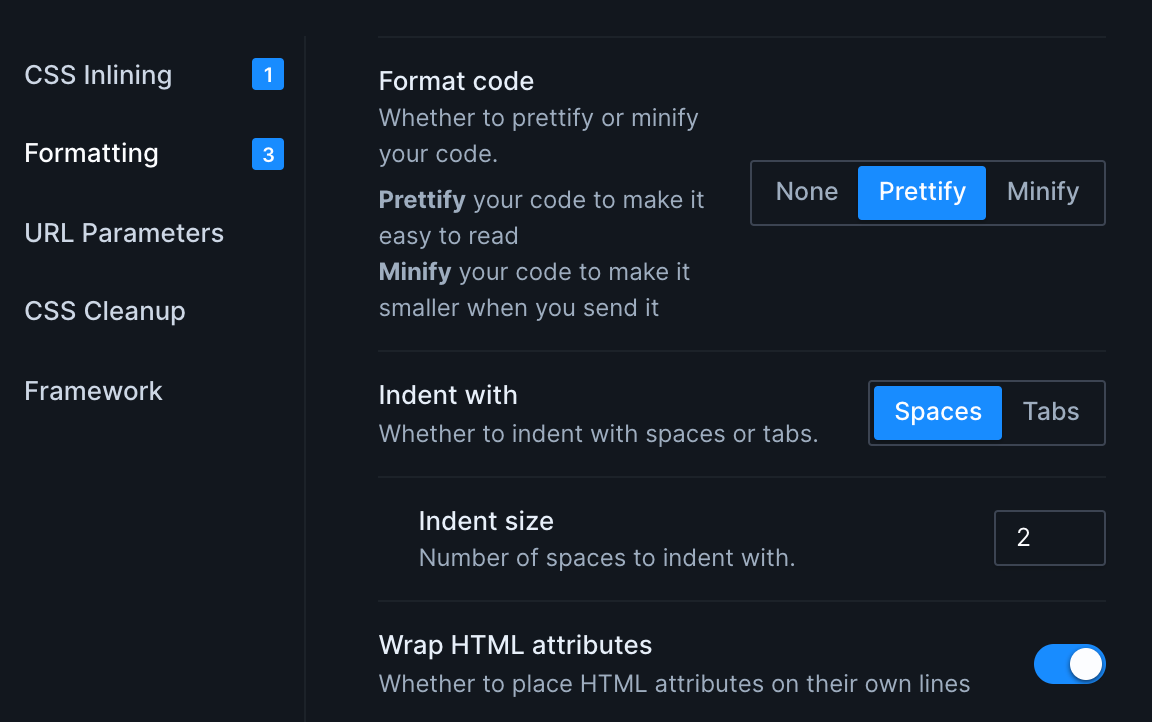
Transformers are now applied at the email level (they were previously applied at the Workspace level). When you next sign on to Parcel, you'll be prompted to either apply your current transformer settings forward to all emails or start fresh. We'll recommend an option based on your transformer settings. Transformers now live in a tab at the top of the editor, with the same functionality as before. The original Transformers button in the left sidebar continues to work. This is the next major step the transformers functionality that enables a host of new tools.
Read more about this change on the blog.
The Transformers tab now also visually denotes which transformers are active with a count.

Components are now easier to navigate and use. In the editor, command click (Mac) or control click (Windows) on a component's name to open the component.
- Fixed an issue where an incorrect error would appear when first creating a component
- Improved messaging for network errors in the preview
- Improved component errors so the last successful preview is still shown
- Added a
capitalizefunction for components - Corrected broken button on Playground docs page
- Added experimental support for MJML
- Fixed development attributes showing up in the Source tab when using components with inline CSS
- Fixed exports popover going off screen for some users